SEO - Die Optimierungs-Tipps der Core Web Vitals in 2023
Seit 2022 gelten die Google Core Web Vitals offiziell als wichtige Rankingfaktoren im Bereich der Suchmaschinenoptimierung. Seit der offiziellen Einführung hat Google weiterhin an neuen Technologien gearbeitet, um die Web Performance zusätzlich zu verbessern.
Was sind die Core Web Vitals und welchen Einfluss haben sie auf das Ranking?
Die Core Web Vitals bestehen auf drei verschiedenen «Experience Metriken»:
- LCP (Largest Contentful Paint) – Das LCP ist ein Mass für die Geschwindigkeit einer Webseite. Es gibt an, wie lang es benötigt, um den Hauptinhalt zu laden.
- FID (First Input Delay/erste Eingangsverzögerung) – FID gibt an, wie schnell die Seite auf Input der Nutzer:innen reagiert.
- CLS (Cumulative Layout Shift) – er gibt die Gesamtsumme aller unerwarteten Layoutverschiebungen an.
Verwende sog. Priority Hints
Seit April 2022 gibt es die sog. «Priority Hints». Eine neue HTML Funktion, die den Websitebetreiber:innen die Möglichkeit bietet, ihre wichtigsten Quellen auf einer Seite zu markieren. Es eignet sich vor allem für Bilder, die den LCP auslösen.
Meistens werden alle Bilder langsamer geladen. Das passiert vor allem daher, dass Google nicht gleich erkennt, welche Bilder als Hauptbild oder lediglich als kleines Icon gedacht sind.
LCP-Bilder werden daher oft zuerst langsam geladen und erst später werden einzelne als «hohe Priorität» markiert.
Wenn man jedoch das fetchpriority="high" als Attribut hinzufügt, kann dieses Problem behoben werden. Der Browser lädt das Bild neu sobald es entdeckt wird und das Largest Contenful Paint passiert somit viel schneller.
Qualitative Seitengeschwindigkeits-Tests sind wichtig
Es gibt mittlerweile viele Seitengeschwindigkeits-Tools. Viele dieser basieren auf Google’s Lighthouse Tool und verwenden «simulierte Drosselung». Diese kann dazu führen, dass Messwerte ungenau im Bericht erscheinen. Leider ist dies auch bei Google’s PageSpeed Insight Tool der Fall.
Damit die Werte genauer werden, empfiehlt es sich das kostenlose «DebugBear website speed test» Tool zu verwenden. Der Bericht beinhaltet sowohl detaillierte Testresultate aus dem Lab, als auch Nutzer:innendaten des Chrome User Experience Reports (CrUX).
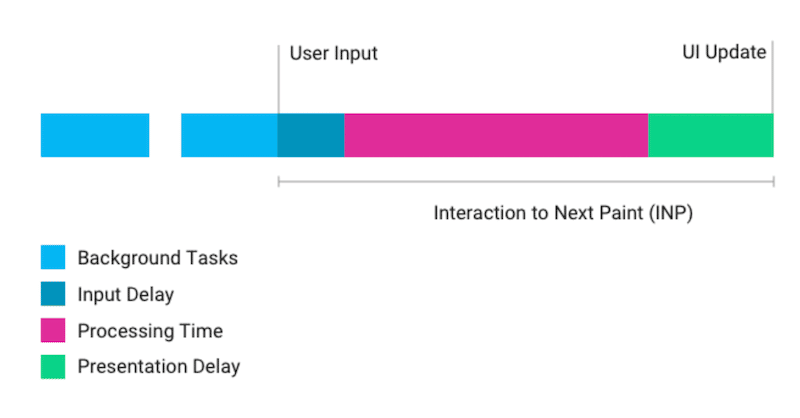
Die neue «Interaction to Next Paint (INP) Metrik
Die Core Web Vitals entwickeln sich weiter. Bereits 2022 lancierte Google eine neue Test-Metrik, die sich Interaction to Next Paint nennt. Die Metrik misst, wie lange es benötigt, bis es ein Update gibt, nachdem ein:e Nutzer:in mit der Seite interagiert hat.
Oftmals löst eine Interaktion einen JavaScript aus, der über die Seite läuft. Dieser updatet die HTML der Seite. Die Seiten verändern sich dann entsprechend der Interaktion.


Die neue Metrik soll fehlende Möglichkeiten der FID ergänzen. Denn:
- Die FID gibt keine Auskunft über den Zeitraum, den es benötigt, um Nutzer:innen Input zu verarbeiten.
- FID betrachtet ausschliesslich die «Erste Nutzer:inneninteraktion»
Render-blocking Ressourcen erkennen und entfernen
Render-blocking Ressourcen können einen grossen Einfluss auf die Webseitengeschwindigkeit haben. Viele CSS Stylesheets und JavaScript verlangen danach, rendering zu blockieren. Das bedeutet, dass keine Inhalte auf der Webseite erscheinen, bis die einzelnen Files heruntergeladen wurden.
Damit man Webseitebetreiber:innen hierbei unterstützen kann, hat Google damit begonnen, die Blockierungen zu optimieren. Das neue Performance Insight tab in Chrome DevTools zeigt an, welche Anfragen aufgrund von rendering blockiert werden.
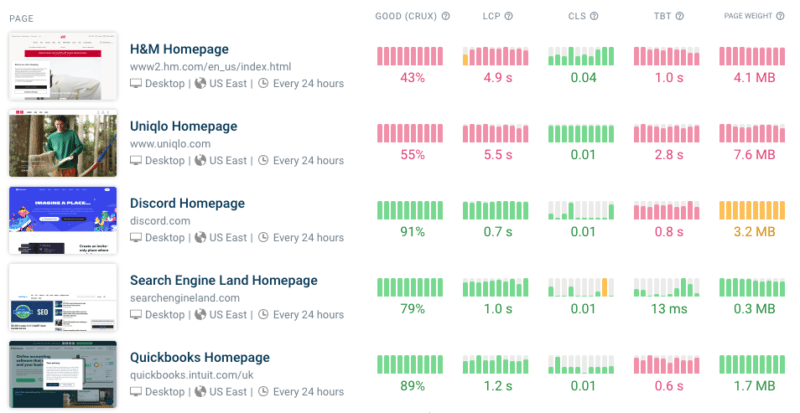
Core Web Vitals fortlaufend beobachten
Damit die oben genannten Tipps umgesetzt werden können, ist es natürlich wichtig, die Website fortlaufend im Auge zu behalten. So kann man erkennen, ob die Optimierungen auch Früchte tragen. Das Programm DebugBear kann die Core Web Vitals der eigenen Website, sowie die der Konkurrenz beobachten. Ebenfalls verfügt es über die Möglichkeit, ausführliche Reports zu liefern, die bei der Websiteoptimierung unterstützen können.
Über die Autorin

Lisa-Marie Unger
Lisa-Marie hat 2018 Publizistik und Kommunikationswissenschaften abgeschlossen und arbeitet bei netpulse AG als Projektleiterin für Google Ads. Sie informiert über SEO (Suchmaschinenoptimierung) und führt Schulungen durch.